こんにちは!u-micoです。
今回はSEO対策に関するお話。
気づいていらっしゃる方も多いと思いますが、昨年末よりスマートフォンでGoogleの検索を使うと、「スマホ対応」という表示が出るようになりました。
これは「モバイルフレンドリー」という基準を取り入れたことによるもの。
画面の小さなモバイル環境でも、そのホームページが快適に使えるようになっている場合に表示されます。

そして来る4月21日にGoogleのSEO基準が大きく変わると言われているのですが、それはランキングを決める判断要素にも「モバイルフレンドリー」が反映されることなんだそう。
今まではパソコンでもスマートフォンでも検索結果の基準はほとんど同じでしたが、4月21日以降は変わります。
スマートフォンでの検索結果は「スマホ対応」表示のあるものが、上位に来やすくなるようです。(今回の変更ではタブレット端末は対象外のようですが、いずれ同様の基準が適用されるとのこと)
Googleは2011年からスマートフォンやタブレット端末の普及に対応するよう提唱し続けていたので、とうとう来たか!という感じです。
CORALでは数年前からモバイル対策として「レスポンシブデザイン」をおすすめしています。
これはパソコン用・スマホ用・タブレット用…と別々のホームページを用意するのではなく、1つのホームページを用意するだけで各環境に合わせて適切なサイズに自動変換されるというもの。
1つで済むのでコストも1つ分で済みますし、更新の際に「あ!タブレット版だけ古い情報だった!!」なんてこともありません。もちろん複数のサイトを制作するより作業時間も短くて済む。
新規やリニューアルのお客様には、ほぼ必ずこのレスポンシブデザインで制作させていただいています。
さて、そんなふうに今後重要となってくるモバイル対策。
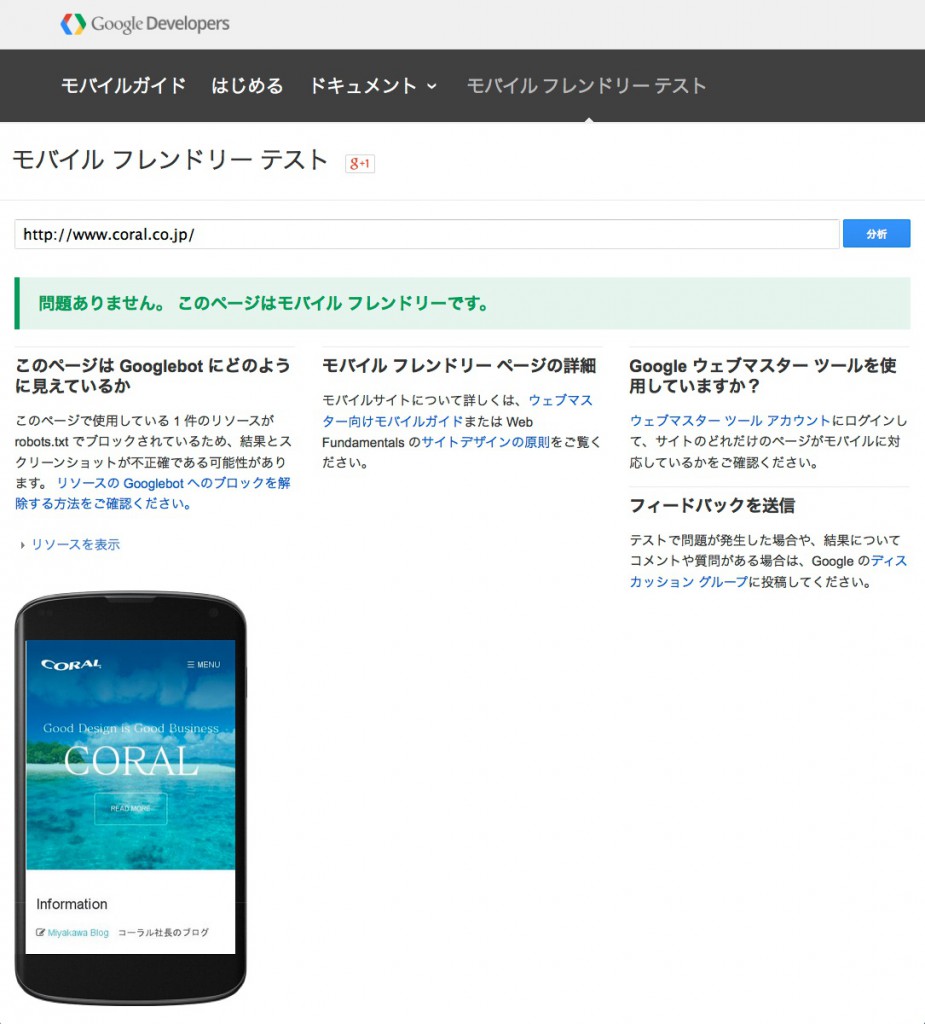
自社サイトは問題ないんだろうか?と心配な方は、ぜひ「モバイルフレンドリーテスト」という診断を行ってみてください。
URLを入力するだけでスマホ対応かどうか、簡単に分かります。
モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/



残念ながら「モバイルフレンドリーではありません」という結果になってしまった場合は、早急に対策することをおすすめします。
ちなみに、このモバイルフレンドリーに関しては、サイト単位で判断するのではなくページ単位で判断されるとのこと。
そこで応急処置として、とりあえずトップページのみスマホ対応にしておく、という方法もあります。ただしあくまでも応急処置ですので、遅くとも年内には全ページをリニューアルした方が良いです。
スマートフォンの爆発的な普及で、よりインターネットが身近になりました。
その大きな市場を逃す手はありません!
まだ対策をされていない場合は、レスポンシブデザインでのリニューアルを検討してみてください。ご相談にも乗りますよー!!